
Equipo


Un poco de contexto
En Argentina, la ley nacional N° 24.314 establece la accesibilidad en los ámbitos urbanos, dispone como prioridad la supresión de barreras físicas y obliga la transporte público a ejecutar las adaptaciones pertinentes.
Esta legislación junto con tantas otras, no se cumple en su totalidad actualmente.
Nuestro rol
Nos dispusimos a investigar y entender la problemática actual que tienen las personas con discapacidad motriz para trasladarse por la ciudad. Así, nos embarcamos en la búsqueda de herramientas y soluciones para esta temática.
Algunos datos cuantitativos

Diseño centrado en las personas
El UCD es una metodología y un conjunto de técnicas que se usan para proponer la generación de soluciones innovadoras a partir de la empatía con los usuarios y que aplica a cualquier campo. Es un proceso iterativo que se enfoca en la comprensión de las personas usuarias, su contexto y necesidades en todas las etapas de diseño y desarrollo.
En primer lugar, identificamos todas las personas, entidades, legislaciones y elementos que juegan un rol fundamental en la actividad seleccionada y cómo se relacionan e interactúan entre sí.

Objetivo de investigación
Una vez que identificamos nuestra persona usuaria nos planteamos una series de preguntas de investigación para conocer más su realidad, motivaciones y puntos de dolor con el fin de despejar pre conceptos o suposiciones que sesguen el diseño de nuestra solución.

Preguntas de investigación
❔ ¿Qué tanto dependen de otras personas para movilizarse?
❔ ¿Cuánto representa el costo para movilizarse y realizar tareas en su día a día?
❔ ¿Para ir a algún lugar primero tienen que averiguar algo en especial a tener en cuenta? ¿Cómo es su preparación?
❔ ¿En tu círculo cercano hay personas con tu misma discapacidad?¿Te interesa o sirve conocer a personas en tu misma situación? ¿Cómo es su interacción?
❔ ¿Cómo fue el proceso de aprendizaje para movilizarse de manera segura en la ciudad?
Así llegamos a la definición de nuestro principal objetivo que guiará toda nuestra investigación de personas usuarias.

Técnicas de investigación
Investigación de escritorio
Partimos investigando material publicado en sitios webs, documentos, artículos académicos, legislaciones y apps existentes o similares en el mercado que resolvieran o abordaran la problemática desde distintos puntos de vista.

Algunos hallazgos interesantes que encontramos:
🔎 Hay leyes sobre accesibilidad vigentes en Argentina que exigen requisitos mínimos para que todas las personas accedan a lugares públicos y privados.
🔎 La mayoría de las apps se enfocan en otros tipos de discapacidades, pero ninguna específica de la motriz.
🔎 En Argentina casi no existen autos adaptados. Son muy costosos o deben importarse.
Entrevistas
Para empatizar y conocer en profundidad a nuestras personas usuarias realizamos observaciones y entrevistas semi estructuradas de manera remota. Nos propusimos identificar sus obstáculos y puntos de dolor al momento de trasladarse por la ciudad. Poder comprender cuáles serían las posibles situaciones en las que se sentirían con más seguridad e independencia a la hora de movilizarse.
Además entrevistamos a profesionales en terapia ocupacional para conocer su mirada experta y cercana hacia estas personas.
Mapas de empatía y User Persona
Después de realizar varias entrevistas a personas con distintos grados y tipos de discapacidad motriz recopilamos la información y pudimos identificar distintos patrones y manifestaciones que se plasmaron en un cuadro de empatía. Qué dicen, qué hacen, qué sienten y qué piensan fueron las claves para poder entender las distintas situaciones que atraviesan a diario. De esta manera, pudimos definir nuestra User Personas principal.



Mapa de experiencia
Ahora que conocemos más a las personas, sus motivaciones y frustraciones, definimos un caso de uso representativo en el cual podamos observar toda su trayectoria hasta lograr un objetivo. De esta manera, tipificamos etapas, acciones, puntos de contacto, estados emocionales y puntos de dolor.
Los hallazgos y oportunidades de mejora encontrados nos servirán a la hora de encontrar la mejor solución a sus problemáticas cotidianas y cumplir sus objetivos de la mejor manera posible.


Punto de vista - POV
Esta técnica sirve para obtener de forma concisa el qué, para quién y por qué estamos creando nuestro producto. Permite definir el problema o dolor de los usuarios basada en las necesidades e insights obtenidos durante la creación del mapa de empatía.

¿Cómo podríamos…? - HMW 's
Con esta herramienta podemos repensar el problema, dificultades o barreras sobre un tema u oportunidad haciendo preguntas con el formato “¿Cómo podríamos…?” ayudando a sintetizar los retos o desafíos sobre la temática. Así, el foco está puesto en definir el QUÉ y converger en el problema u oportunidad y no pensar en la solución.
🤔 Cómo podríamos reducir costos de traslado
🤔 ¿Cómo podriamos ayudar a Jesica a lograr autonomía a la hora de trasladarse?
🤔 Como podríamos ayudar a aumentar la confianza de Jésica antes de salir y al llegar a los lugares
🤔 ¿Cómo podríamos asistir a Jesica para que pueda decidir la mejor opción para su viaje?

Ideación
Siguiendo con la metodología del Design Thinking y Doble Diamante, luego de pasar por una etapa de investigación y definición, llegamos a la etapa de ideación. Volvemos a abrirnos hacia un pensamiento divergente en el cual se generan la mayor cantidad de ideas posibles que traten de solucionar el problema o reto planteado en etapas previas, es decir, de los problemas y necesidades encontradas.
Partimos de los HMWs que funcionaron como disparadores para encontrar soluciones innovadoras y despertar la creatividad. Además, usamos varios métodos para generar sesiones de lluvias de ideas diferentes.

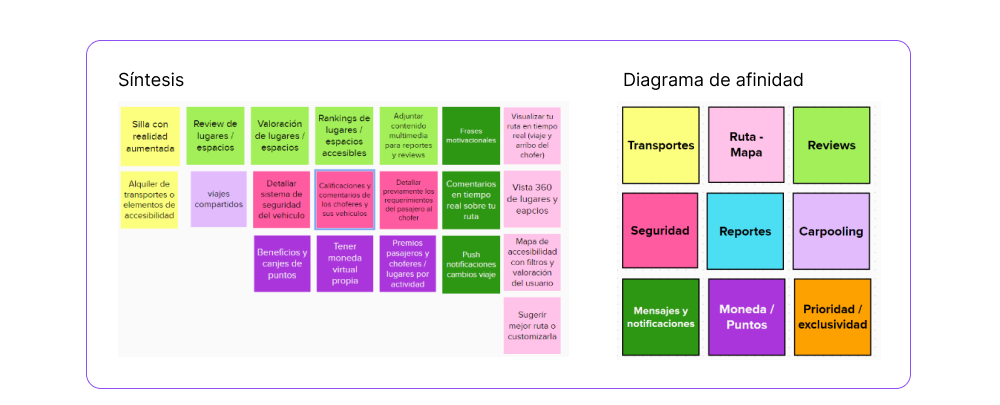
Luego, realizamos un diagrama de afinidad para agrupar ideas repetidas o similares que nos ayudaron a definir las distintas funcionalidades que podrían formar parte de nuestro MVP.

Teniendo en cuenta las necesidades de las personas usuarias, comenzamos a listar diferentes ideas. Para poder sintetizarlas utilizamos una matriz de priorización en donde analizamos su posible impacto y factibilidad.

Storyboards
Gracias a su carácter gráfico y visual, esta herramienta de ideación nos permitió transmitir e imaginar fácilmente escenarios o contextos de uso de nuestro producto y tenerlos en cuenta a la hora de pensar y diseñar las posibles soluciones. De esta manera, continuamos diseñando poniendo en el centro de nuestro procesos a las personas.
Posteriormente analizamos qué nos gustó de cada una, qué nos hubiera gustado ver y qué nos dejaba dudas.

Primeros bocetos - Crazy 8
Es una técnica de generación de ideas para aquellos momentos donde queramos utilizar el tiempo como factor de presión creativo y que los participantes generen un número de ideas elevado en muy poco tiempo.
Cada integrante plasma en una hoja con 8 divisiones sus ideas a un problema en 5 minutos cada una. Es una técnica de ideación y bocetado ágil que permite crear prototipos de baja calidad de manera colaborativa en poco tiempo.

Historias de usuario y backlog del prototipo
Luego de realizar una exploración de posibles soluciones y prototipos en baja calidad, tomamos las ideas generadas que hayan quedado ubicadas en la matriz de priorización en el cuadrante de “alto impacto” y “alta factibilidad”.
Las convertimos y redactamos en Historias de Usuario (US) y agrupamos en épicas, creando nuestro backlog de producto. Para definir nuestro primer MVP realizamos un proceso de priorización de principales requerimientos definiendo el alcance del mismo.
Además, listamos un inventario de contenido que nos ayudaría a definir las funcionalidades core y arquitectura de nuestro sitio.


User Flow y Task Flow
Para poder comprobar la funcionalidad del prototipo y ver las primeras interacciones con las personas usuarias finales realizamos pruebas de usabilidad. Esto nos permitió identificar diferentes obstáculos, dudas y oportunidades para mejorar en la siguiente iteración de la propuesta.
Analizamos cada uno de los tests, y obtuvimos datos sobre obstáculos, valores, feedback y recomendaciones. Fueron tests remotos moderados.
Partiendo de las historias de usuario priorizadas, definimos un flujo para comenzar a diseñar las posibles pantallas que podían intervenir en el producto, y en base a eso poder testear el desempeño del prototipo en fidelidad media.

Prototipado
En esta etapa hacemos tangibles nuestras ideas y posibles soluciones con el fin de plantear una primera estructura y jerarquía de información y flujos de navegación. En una primera instancia se realizó un prototipo en calidad media sin enfatizar en detalles estéticos para centrarnos en lo importante: cumplir distintas tareas para conseguir un resultado satisfactorio.


Pruebas de usabilidad

Prototipo en alta calidad
En base al feedback recibido en las pruebas de usabilidad realizamos distintas mejoras para el prototipo final. Las principales fueron:
✅ Se reemplazó la barra de navegación por un menú hamburguesa que permite acceder a más funcionalidades y provee más espacio para el contenido.
✅ En la pantalla principal se agregaron más categorías de acceso rápido. En el feedback recibido notamos que querían encontrar más categorías y no solo de lugares de recreación.
✅ En la ficha del bar se incluyeron imágenes del lugar y se agregaron más ítems de aspectos de accesibilidad. También se redujo el espacio de comentarios para darle más importancia a la información anterior mencionada.
✅ Se reemplazó el porcentaje de accesibildad por 3 colores (verde, naranja y rojo), acompañados de emojis que representaran el estado accesible de los lugares (bueno, regular, malo). En los testeos no se comprendía exactamente a qué se refería el porcentaje.
✅ Se dividió la pantalla de selección de transporte y choferes en dos para reducir la cantidad de acciones que se generaban. En este caso se reemplazó el mapa por botones en forma de lista que permitieran ordenar mejor la información y reducir la carga cognitiva que se generaba anteriormente.
✅ En la pantalla que permite dejar una review, se agregaron ítems de accesibilidad para que la reseña pueda ser más exacta y precisa.
✅ Se modificó el tamaño de los botones para que sean más visibles.




Sistema de diseño - Design System
Un sistema de diseño es una librería o colección de componentes que integran un productor digital. Le otorgan coherencia y consistencia a todo el diseño y permite prototipar rápidamente reutilizando nuevas instancias existentes.
Guía de estilos




Conclusiones
Como equipo, durante todo este proceso de aprendizaje y desarrollo, obtuvimos varias enseñanzas y hallazgos. En primer lugar, fuimos conscientes de la importancia de incluir personas diversas en el desarrollo de cualquier tipo de producto (digital o físico) o servicio ya que si diseñas la experiencia teniendo en cuenta la accesibilidad de todas las personas tiene un retorno directo en beneficios para cualquier persona usuaria que interactúe con la solución.
Al ser un tema poco explorado pudimos realmente hacer una investigación partiendo de un total desconocimiento de la realidad de las personas con discapacidad motriz, entender sus motivaciones, frustraciones y dejar preconceptos de lado.
Por último, consideramos que este resultado es solo un inicio y que puede estar en constante evolución, agregando nuevas funcionalidades y mejoras que sigan estando en sintonía con las necesidades de nuestras personas usuarias. Y esperamos que sea el puntapié para generar a futuro experiencias accesibles.

¡Gracias por recorrer este proceso!
